Tutorial: Workflows, Get Data, Set Data
Let's learn how to setup workflows. These use event triggers and will be getting and setting data from an object.
Usecase: Descriptive Card Names
Isn't it annoying when teammates give Trello cards short names like "todo" or "tbd"? In this tutorial, we'll write a script that asks for more descriptive names, and along the way, we'll learn how to:
- Setup event triggers. This will be used to run a function whenever a new card is created.
- Read data. This will be used to read a card's name.
- Set data. This will be used to update a card's name with an alert (eg "be more descriptive!")
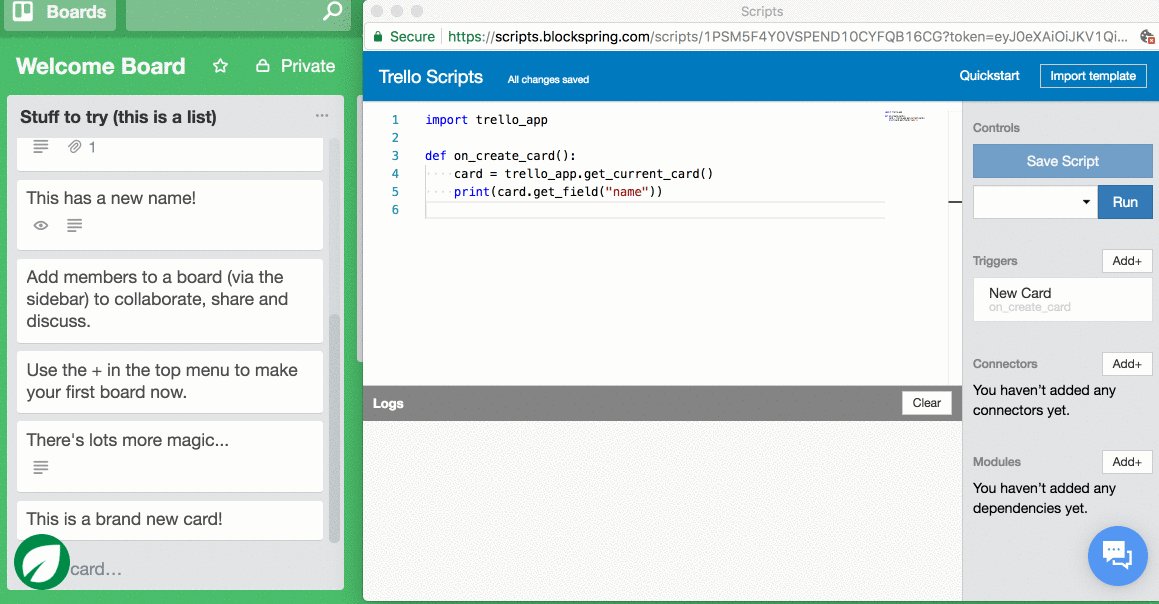
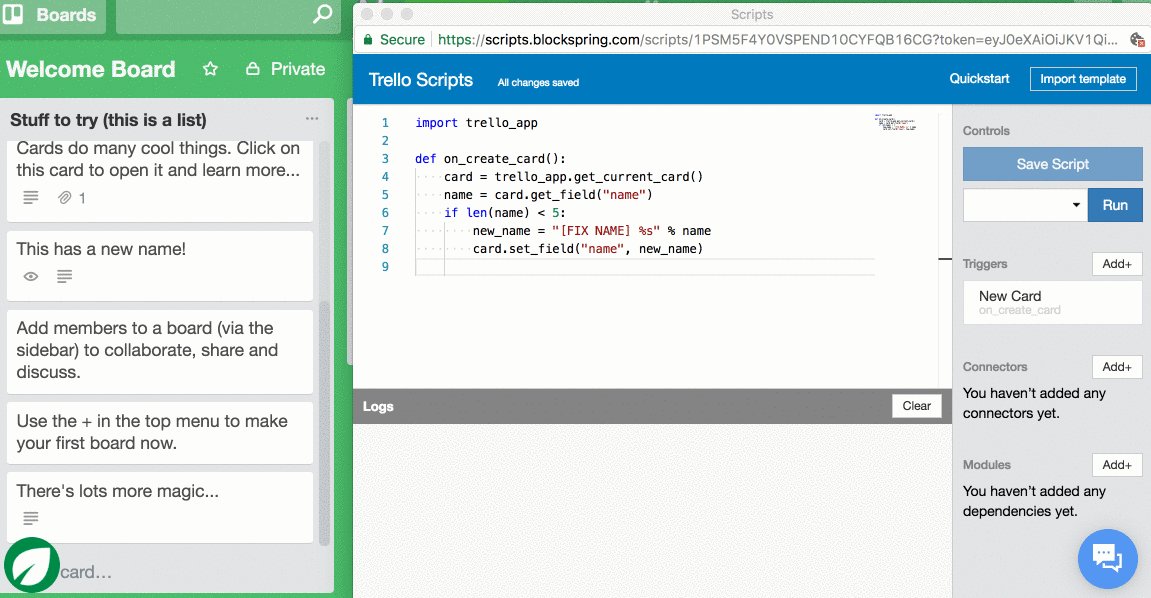
ADD AN EVENT TRIGGER
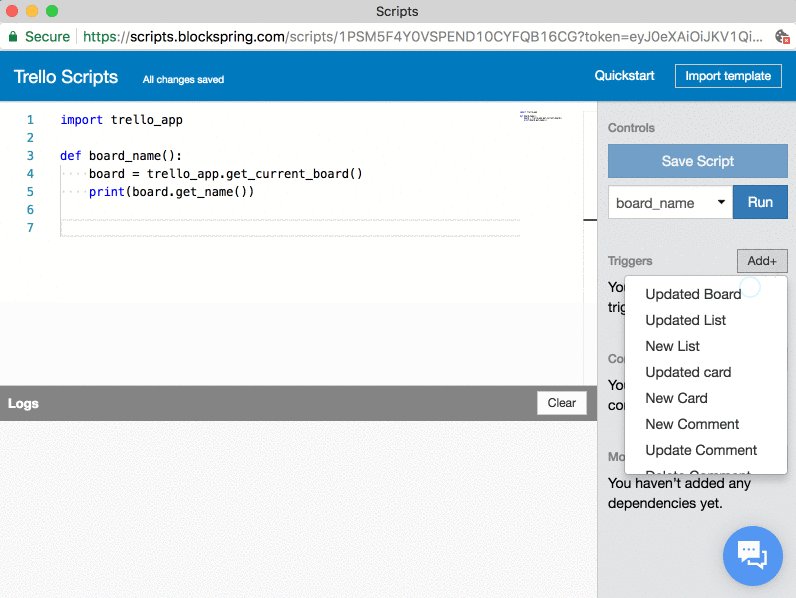
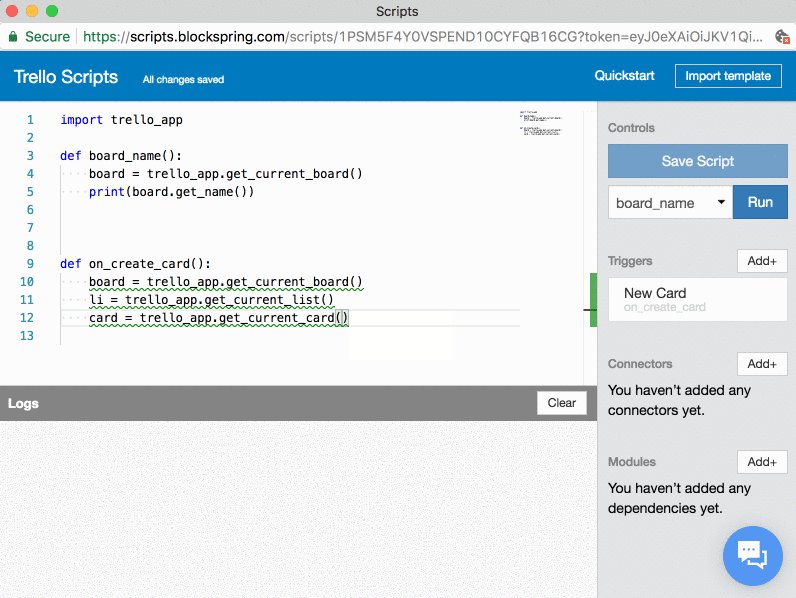
Often, you'll want your script to run when something happens in your app. These are called event triggers and can be setup from the editor like so:
- Click Add+ next to Triggers in the right sidebar.
- Choose your trigger, in this case New Card .

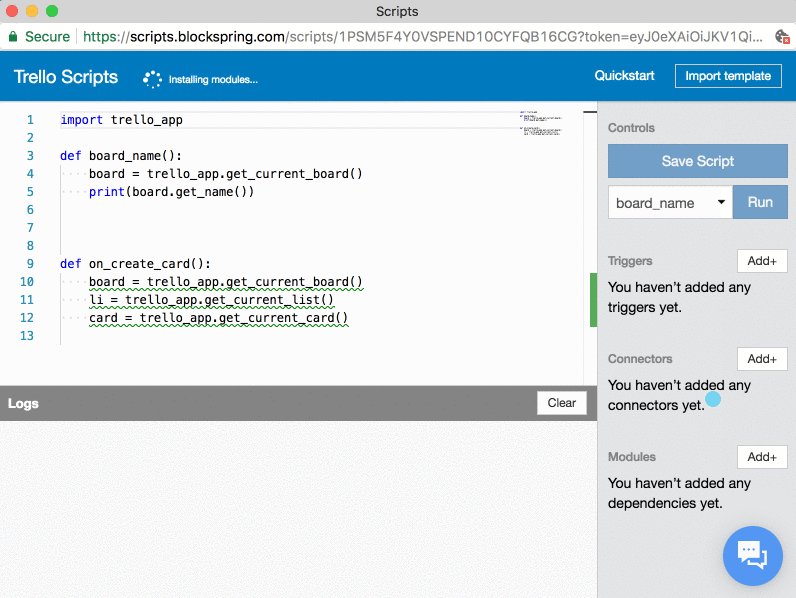
GET FIELDS
Edit the code to print out a card's name when it is created. We'll use the get_field function this time.
import trello_app
def on_create_card():
card = trello_app.get_current_card()
print(card.get_field("name"))
How do I know what fields I can get?
Every object (like a card, board, project, book, etc) has its own fields.
For instance, if you'd like to see a card's fields - just run
print(card.fields).
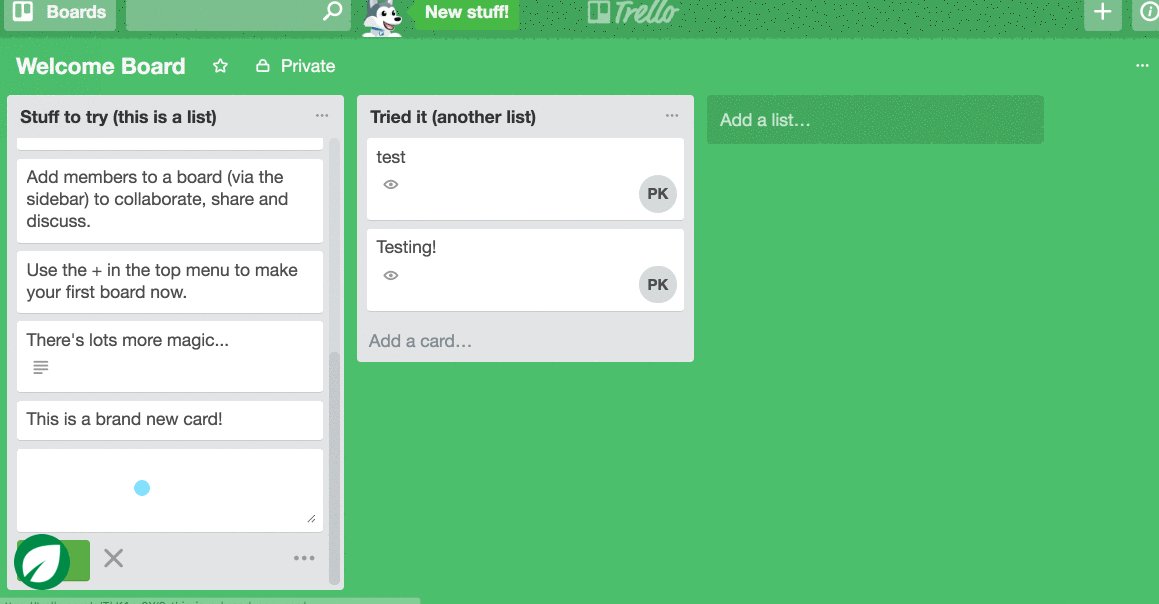
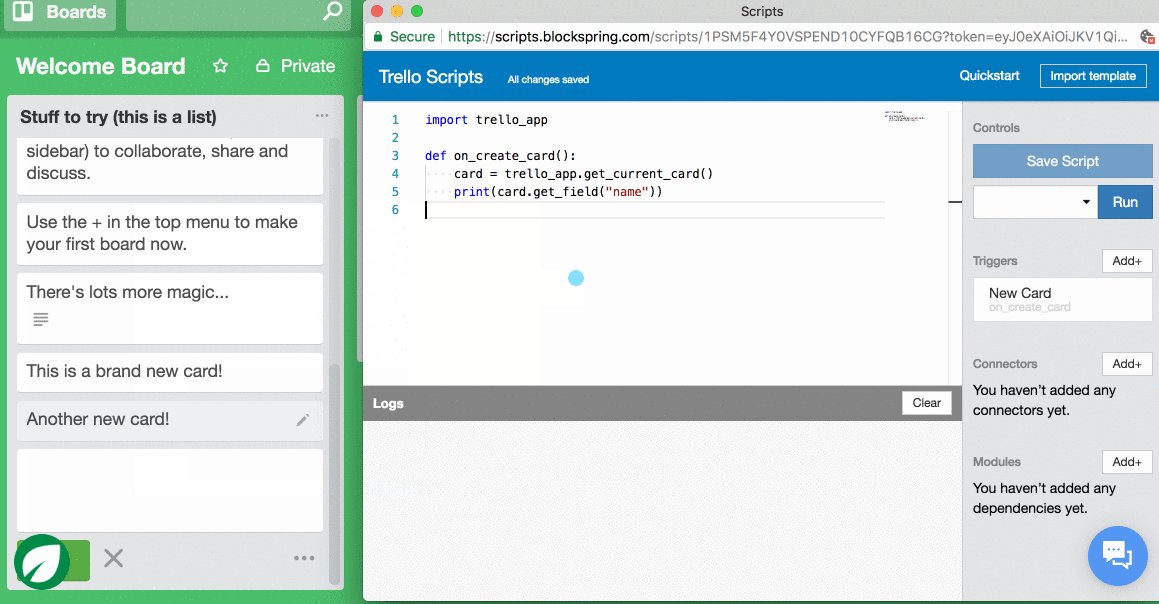
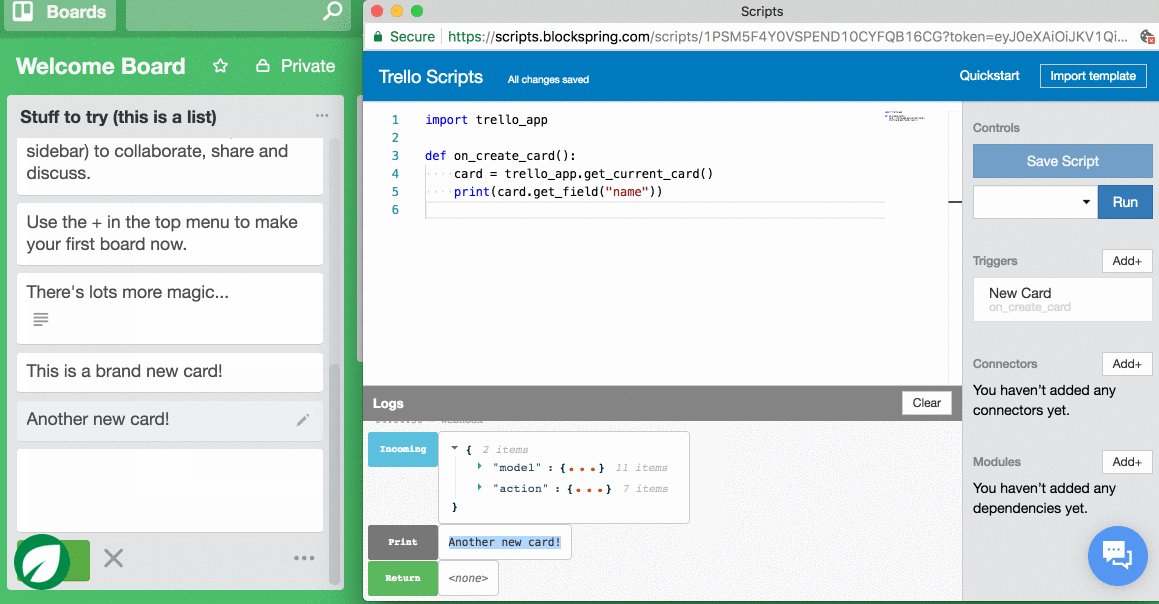
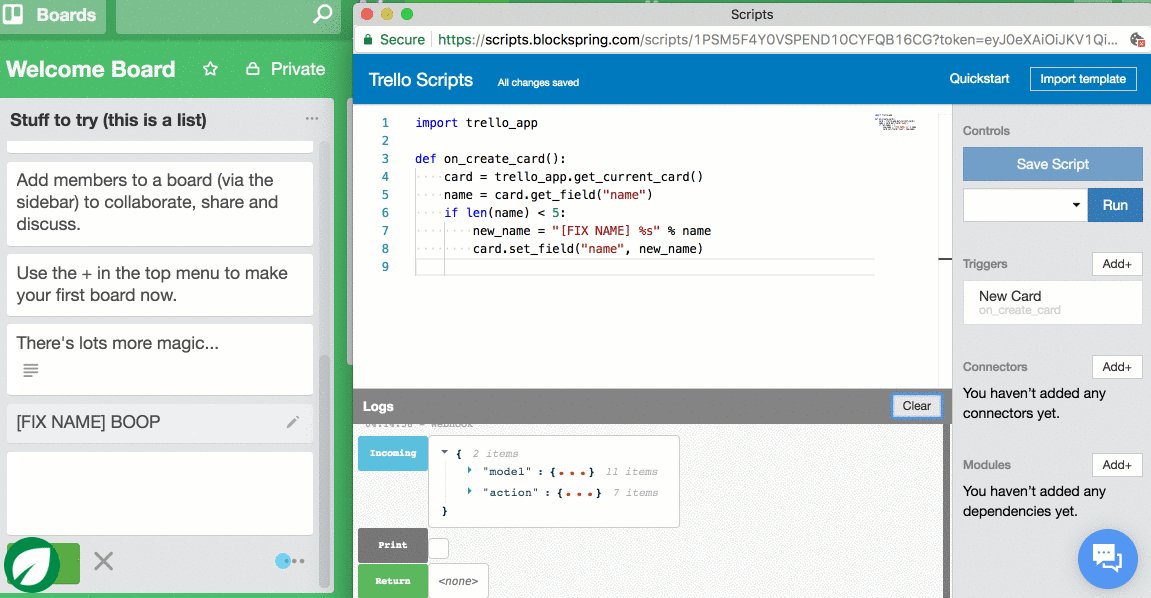
TEST AN EVENT TRIGGER
To test your event trigger, create a new card. You should see the name print out in your logs.

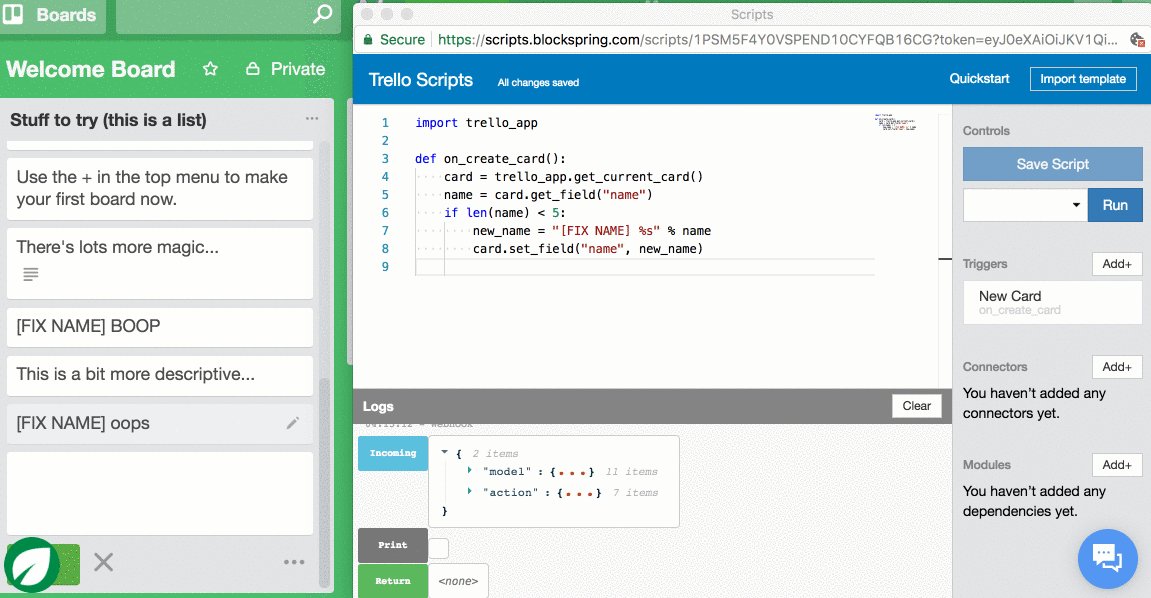
SET FIELDS
If a card name is too short, let's overwrite it with an alert for your teammate. This time we'll use the set_field function.
import trello_app
def on_create_card():
card = trello_app.get_current_card()
name = card.get_field("name")
if len(name) < 5:
alert = "[FIX NAME] %s" % name
card.set_field("name", alert)
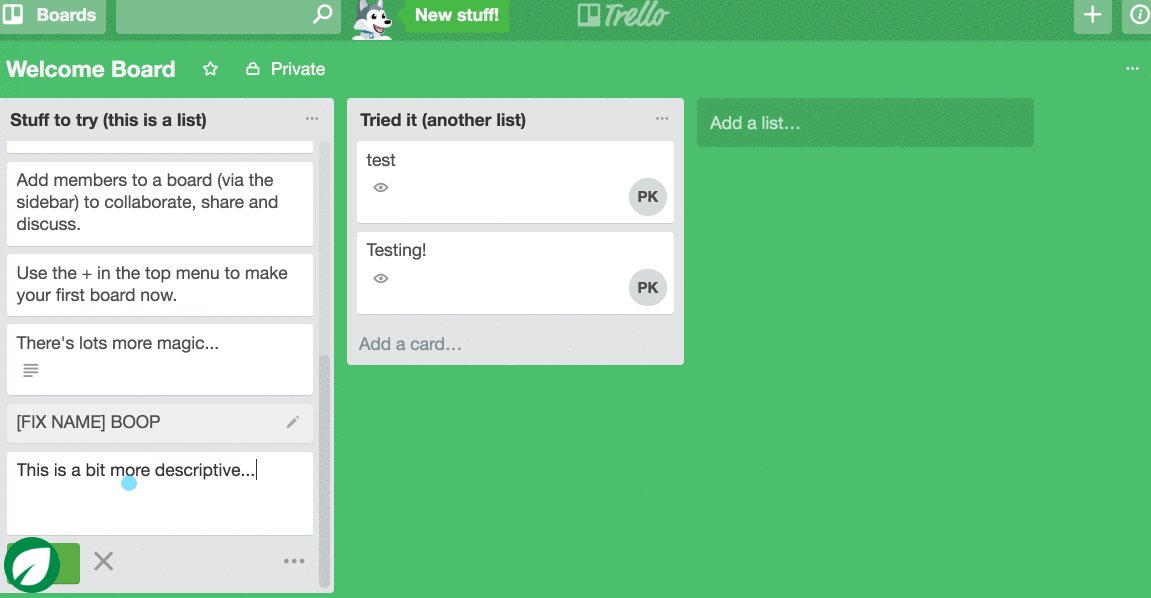
USE THE SCRIPT
Now that we have our script complete - with an event trigger, getting data, and setting data - we can try it out.
Create a card with less than 5 characters in its name, and you'll see it instantly alert you to fix the name.

Need Help?
If you run into any issues, or what to chat with others, connect to the Blockspring community right from the Scripts editor.
Updated less than a minute ago
